Die perfekten Farben für deine Website

Welche Farben soll ich für meine Webseite verwenden?

Der Einsatz von Farben...
ist ein zentrales Stilmittel im Webdesign. Dabei ist es wichtig zueinander passende Farben auszuwählen. Nur so erreicht man für seine Besucher einen professionellen und attraktiven Auftritt im Web.
Eine hilfreiche Webanwendung um schnell die Wirkung von Farben zu Testen ist http://paletton.com/
Es stehen Methoden folgende Möglichkeiten zur Verfügung: complement, triad, tetrad, analogic, accented analogic
Kostenlose Webapp Adobe Color CC
Mit https://color.adobe.com/ (ehemals Adobe Kuler) lassen sich Farbkombinationen online entwickeln und mit anderen Anwendern teilen. Bei der
Suche nach inspirierenden Kolorierungen wird man hier garantiert fündig!
Beim Erstellen von kreativen Farbschemas hat man im benutzerdefinierten Modus völlig freie Auswahl. Man kann aber auch automatisiert Farben auswählen lassen. Dafür gibt es weitere 6 Modi:
- Schattierungen
- Zusammengesetzt
- Komplementär
- Triade
- Monochromatisch
- Ähnlich


Lass dich inspirieren
Unter „Entdecken“ findet man rasch eine schöne Farbzusammenstellung für sein nächstes Projekt.

Ein schon vorhandenes Logo oder Bildmaterial spielt bei website4everyone eine wichtige Rolle für die Auswahl der Farbkombination der neuen Webseite.
Die Farben des Firmenlogos sollen sich schließlich nahtlos in das Erscheinungsbild der Homepage einfügen. Auch bei diesem Prozess kann die Webapp von Adobe eingesetzt werden. Man hat die Möglichkeit ein Bild hochzuladen und sich die passenden Farben anzeigen zu lassen.
Rechts das Beispiel des website4everyone Logos und die resultierenden Farben.

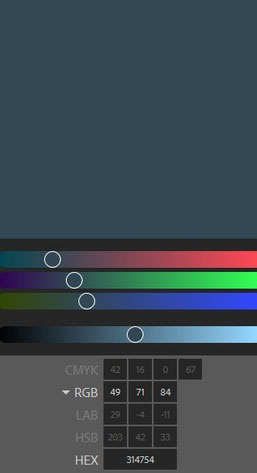
Genaue Farbinformationen
Die nötigen Informationen bezüglich der einzelnen Farben mittels Farbmodellen HEX, RGB, CMYK.
Die einzelnen Farben können dann als Text, Buttons, Navigation, Hintergrund usw. genutzt werden.
FAZIT: Adobe Color bietet nicht nur privaten Anwendern sondern auch Designern einige sehr hilfreiche Features.
Noch Fragen? Ich freue mich auf deinen Kontakt.
